下面演示如何设置侧边栏,首页和列表文章调用模块管理里面的 默认侧栏 ,文章内容页面调用 侧栏 2 ,其它暂时不调用。还有暂时还没有添加其它模块,全部调用 模块管理/系统模块 里面的模块。同时为每一个系统模块定义CSS样式。
——新建三个文件, module.php,sidebar.php,sidebar2.php;
——在module.php文件中写入以下代码。

PHP
{* Template Name:单个模块 *}<div class="widget">{if (!$module.IsHideTitle)&&($module.Name)}<h3 class="widget-title">{$module.Name}</h3>{else}{/if}{if $module.Type=='div'}{$module.Content}{/if}{if $module.Type=='ul'}<ul class="{$module.HtmlID}">{$module.Content}</ul>{/if}</div>——在sidebar.php中写入以下代码。

PHP
{* Template Name:侧栏模板 *}{foreach $sidebar as $module}{template:module}{/foreach}——在sidebar2.php中写入以下代码。

PHP
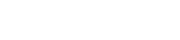
{* Template Name:侧栏模板 *}{foreach $sidebar2 as $module}{template:module}{/foreach}——在首页index.php文件中写入调用以下代码。

PHP
{template:sidebar}CSS
——这是系统模块需要使用的CSS样式。
.widget{background:#fff;padding:20px 20px 20px 20px;margin-bottom:20px;overflow:hidden;border-radius:5px;box-shadow:0px 0px 5px #ddd;}.widget-title{font-size:20px;color:#444;border-bottom:solid 2px #26A6F2;display:inline-block;padding-right:15px;padding-bottom:5px;padding-left:15px;font-weight:normal;margin-bottom:10px;}#tbCalendar{width:100%;table-layout:fixed;text-align:center;border:none;color:#000;}#tbCalendar a{color:#444;text-shadow:0 0 3px #fff;}#tbCalendar small{font-size:12px;}#tbCalendar td{}#tbCalendar td a{display:block;background:#26A6F2;color:#fff;text-shadow:0 0 3px #444;border-radius:3px;}#tbCalendar td b{display:block;background:#3A6EA5;text-shadow:none;}.cp-hello{display:block;}.divCatalog li{width:128px;height:30px;background:#26A6F2;margin:1px;float:left;border-radius:5px;}.divCatalog li a{width:100%;line-height:30px;text-align:center;color:#fff;display:block;}.widget input[type="text"]{width:211px;border:1px solid #ddd;height:20px;font-size:16px;color:#444;}.widget input[type="submit"]{width:42px;border:1px solid #ddd;height:25px;color:#444;font-size:14px;cursor:pointer;}.divComments li{width:100%;border-bottom:solid 1px #ddd;margin-bottom:10px;}.divComments li a{width:100%;line-height:25px;display:block;word-wrap:break-word;height:50px;overflow:hidden;}.divArchives li,.divFavorites li,.divLinkage li{width:100%;line-height:25px;}.divStatistics li{width:128px;height:25px;float:left;}.divMisc li,.divAuthors li{text-align:center;float:left;width:128px;}.divPrevious li{display:inline-block;width:100%;border-bottom:solid 1px #ddd;margin-top:10px;}.divTags li{height:30px;margin:2px;float:left;border-radius:5px;}.divTags li a{line-height:30px;display:inline-block;padding:0px 3px 0px 3px;color:#fff;}.divTags li:nth-child(6n){background:#298FCC;}.divTags li:nth-child(6n+1){background:#C3371C;}.divTags li:nth-child(6n+2){background:#5DBB73;}.divTags li:nth-child(6n+3){background:#777777;}.divTags li:nth-child(6n+4){background:#FF9900;}.divTags li:nth-child(6n+5){background:#F6C911;}.tag-count{display:none;}