制作Z-Blog PHP模板首先要新建一个首页文件index.php,然后在index.php文件中加入调用其它模板文件命令,这样主题模板才能有效运行。新建首页index.php完成之后,再新建头部header.php文件,在header.php文件写入HTML头部信息,HTML头部信息声明这个网页的类型(非常重要),详情看下面图文详解:
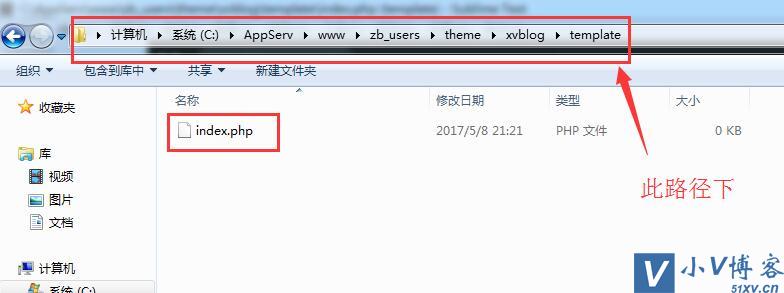
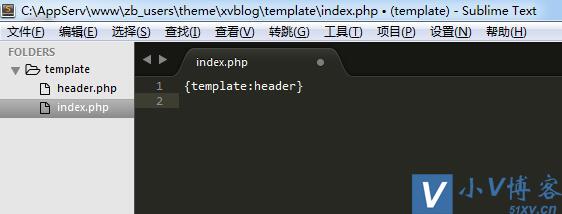
——打开Sublime Text 软件,新建文件并保存为index.php。
——保存目录为C:\AppServ\www\zb_users\theme\xvblog\template。
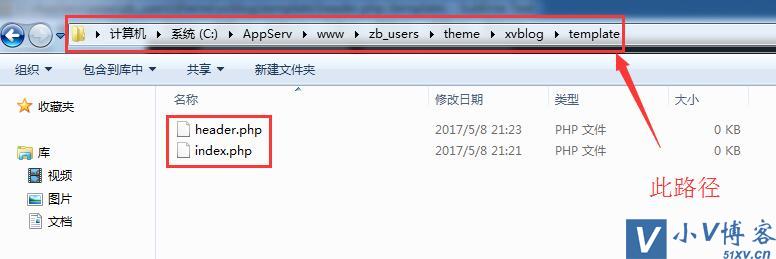
——再新建一个header.php 。

——在 index.php 中调用header.php文件,命令如下。

PHP
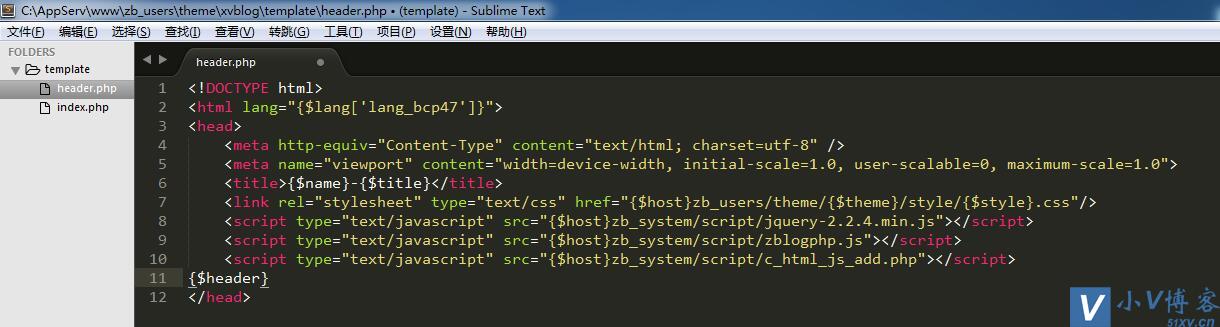
{template:header}——打开 header.php 写入以下信息。

PHP
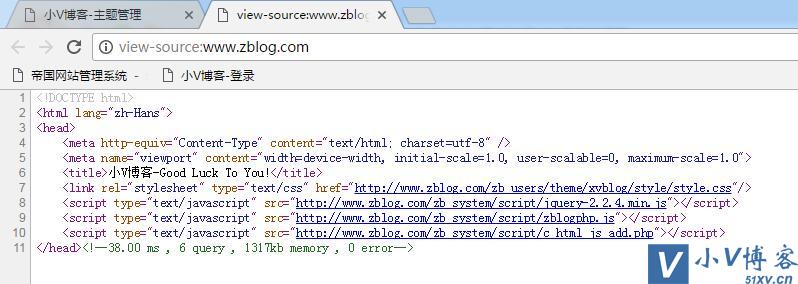
<!DOCTYPE html><html lang="{$lang['lang_bcp47']}"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, maximum-scale=1.0"><title>{$name}-{$title}</title><link rel="stylesheet" type="text/css" href="{$host}zb_users/theme/{$theme}/style/{$style}.css"/><script type="text/javascript" src="{$host}zb_system/script/jquery-2.2.4.min.js"></script><script type="text/javascript" src="{$host}zb_system/script/zblogphp.js"></script><script type="text/javascript" src="{$host}zb_system/script/c_html_js_add.php"></script>{$header}</head>——头部header.php文件信息写完,启用xvblog主题,打开源代码看看,显示成功 。
——HTML头部信息如图。